Preface#
1Panel is the server management panel I am currently using. Its community edition is open-source and free, with a simple and fast overall panel design that does not require login. In terms of basic experience, it seems to be slightly better than the neighboring Baota.
However, it is not favored by many beginners and some users because its applications are deployed through Docker containerization.
The downside of deploying with Docker is that the overall memory usage of the application may be slightly higher, and configuring container networking is a deterrent for many beginners. If configured poorly, the application may not connect to the database, or the website may not reverse proxy correctly, etc.
However, there are also many benefits to Docker containerized deployment. For example, the absence of a build step allows the application to start immediately after pulling the image, similar to binary application files. There is no need to wait long, and not much server performance is required for building, which is particularly significant when deploying Node.js applications. Moreover, the configuration files are simple; as long as you understand the Docker Compose configuration file format, you can get started easily, making the overall experience very good for large-scale deployments.
Of course, 1Panel is aware that beginners may not understand Docker, so it also has an application store, which contains pre-written Docker Compose file templates. By clicking install, you can deploy with one click, and it automatically sets up the network for you. You can also design your own applications and upload them to the server, allowing for one-click installation. This has led to the emergence of the official 1Panel application store and third-party application store repositories, where you can pull repositories to the server and enjoy a wealth of applications.
In fact, the structure of 1Panel applications is very simple; you only need a few files to design the application you want to deploy. Today, I will briefly explain how to design this application.
Note#
It is worth noting that the essence of the 1Panel application store is actually a graphical representation of individual Docker Compose orchestration files. Therefore, your application needs to have publicly accessible Docker images to function properly.
Format#
Initialize Template#
Starting from 1panel 1.3 and above, you can quickly initialize application template files on a server with 1Panel installed using the command 1panel app init <application key> <application version> (note that this is not the 1pctl command).
Folder Format#
The folder format for applications roughly looks like this:
├── halo // The folder that carries the application, taking halo as an example
├── logo.png // Application logo
├── data.yml // Application declaration file
├── README.md // Application README file
├── 2.2.0 // Application version (do not start with v)
│ ├── data.yml // Application parameter configuration, detailed introduction below
│ ├── data // Mounted directory
| ├── scripts // Script directory storing init.sh upgrade.sh uninstall.sh
│ └── docker-compose.yml // Docker Compose file
└── 2.3.2
├── data.yml
├── data
└── docker-compose.yml
Application Logo#
Used for display on the application overview and application details page, the application logo should be in PNG format, with an aspect ratio of 180 * 180 px. Place it in the root directory of the application, for example, /halo/logo.png. Do not use formats like webp, jpg, svg.
Application Declaration File#
This file declares the basic information of your application, allowing 1Panel to know some basic details about your application, such as its name and purpose. It is located in the root directory of the application as the data.yml file, and the format is roughly as follows:
# It is recommended to fill out the following part, although the official Wiki of 1Panel's application store does not state its purpose
name: Halo
tags:
- Website
title: Powerful and easy-to-use open-source website building tool
type: Website
description: Powerful and easy-to-use open-source website building tool
# The following part is for application declaration information, make sure to fill it out correctly!
additionalProperties: # Fixed parameters
key: halo # Application key, limited to English, used for creating folders in Linux
name: Halo # Application name
tags:
- WebSite # Application tags, multiple can be filled, please refer to the tag list
shortDescZh: 强大易用的开源建站工具 # Application Chinese description, no more than 30 characters
shortDescEn: Powerful and easy-to-use open source website builder # Application English description
type: website # Application type, different from application classification, can only have one, please refer to the type list below
crossVersionUpdate: true # Whether cross-major version upgrades are allowed
limit: 0 # Application installation limit, 0 means unlimited
website: https://halo.run/ # Application official website address
github: https://github.com/halo-dev/halo # Application GitHub repository address
document: https://docs.halo.run/ # Application documentation address
We will provide a detailed introduction to the required application declaration information from top to bottom:
key#
A name like halo, which is actually the name of your application folder. Make sure it matches the name of the application folder; otherwise, the application may not be deployed or installed correctly.
name#
The name of the application, used for display in the 1Panel store list and at the top of the application details. Filling it out correctly can improve the application's recognizability.
tags#
Application tags determine the category of the application in the application store. Multiple tags can be filled.
The tag list and their corresponding categories are as follows:
| Value | Category | Value | Category | Value | Category |
|---|---|---|---|---|---|
| WebSite | Website | Storage | Cloud Storage | Email Service | |
| Server | Web Server | AI | AI/Big Model | Game | Casual Games |
| Runtime | Runtime | BI | BI | ||
| Database | Database | Security | Security | ||
| Tool | Utility Tools | DevTool | Development Tools | ||
| DevOps | DevOps | Middleware | Middleware | ||
| Local | Local | Media | Multimedia |
shortDescZh/En#
The Chinese/English description of the application, used for a quick introduction to the application in the application store list and at the top of the application details page. It should not be too long (no more than 30 characters in Chinese).
type#
The classification of the application's purpose, which mainly determines how 1Panel will treat your application. For example, applications of type website can be reverse proxied and assigned domain names with one click in its website functionality.
| Value | Description |
|---|---|
| website | The website application type, supports one-click deployment and reverse proxy in the website, both WordPress and Halo are of this type |
| runtime | Applications like mysql, openresty, redis, etc., leaning towards critical runtime environments |
| tool | Applications like phpMyAdmin, redis-commander, jenkins, etc., leaning towards maintenance tools, etc. |
crossVersionUpdate#
Determines whether the application can be upgraded across major versions. Generally, it should be allowed.
limit#
Determines how many instances of this application can be deployed at most. Generally, it is 0 for unlimited, but some applications indeed cannot be installed multiple times, such as reverse proxy services like Openresty.
website#
The official website address of the application, but not all applications have an official website. If there is none, fill in the application's GitHub repository address instead, which essentially serves as a contact address.
github#
The GitHub repository address of the application. Essentially, applications submitted to the 1Panel application store are open-source, so there is generally such an open-source address. You can customize it locally as needed.
document#
The documentation address for the application, to be filled in as needed, as not all applications have comprehensive usage documentation.
Application Parameter Configuration File#
This is also data.yml, but it is located under the application version number directory. Be careful not to confuse it with the application declaration file.
This file is mainly used to generate the form to be filled in during installation. In the application version folder, there can be no form, but this data.yml file is required and must contain the formFields field.
@1Panel Application Store Repository Official Wiki
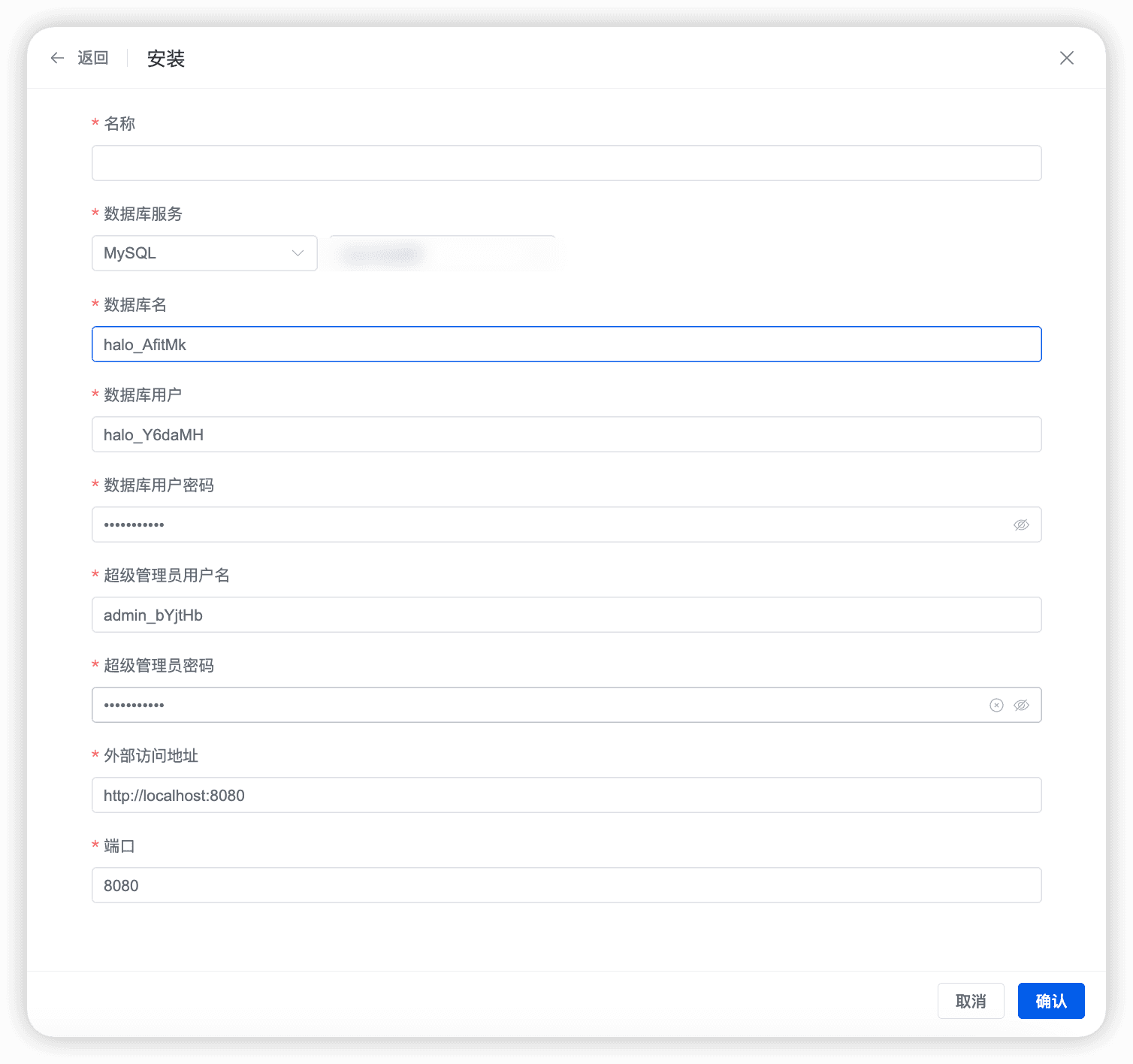
Taking Halo's form as an example:

To generate a form like the one above, you need to fill out the application parameter configuration file like this (from the official Wiki example):
additionalProperties: # Fixed parameters
formFields:
- default: ""
envKey: PANEL_DB_HOST # Parameter in the docker-compose file
key: mysql # Key of the dependent application, e.g., mysql
labelEn: Database Service # English label
labelZh: 数据库服务 # Chinese label
required: true # Whether it is required
type: service # Use this type if it depends on other applications, such as databases
- default: halo
envKey: PANEL_DB_NAME
labelEn: Database
labelZh: 数据库名
random: true # Whether to add a random string after the default text
required: true
rule: paramCommon # Validation rule
type: text # Use this type for manual input
- default: halo
envKey: PANEL_DB_USER
labelEn: User
labelZh: 数据库用户
random: true
required: true
rule: paramCommon
type: text
- default: halo
envKey: PANEL_DB_USER_PASSWORD
labelEn: Password
labelZh: 数据库用户密码
random: true
required: true
rule: paramComplexity
type: password # Use this type for password fields
- default: admin
envKey: HALO_ADMIN
labelEn: Admin Username
labelZh: 超级管理员用户名
required: true
rule: paramCommon
type: text
- default: halo
envKey: HALO_ADMIN_PASSWORD
labelEn: Admin Password
labelZh: 超级管理员密码
random: true
required: true
rule: paramComplexity
type: password
- default: http://localhost:8080
edit: true
envKey: HALO_EXTERNAL_URL
labelEn: External URL
labelZh: 外部访问地址
required: true
rule: paramExtUrl
type: text
- default: 8080
edit: true
envKey: PANEL_APP_PORT_HTTP
labelEn: Port
labelZh: 端口
required: true
rule: paramPort
type: number # Use this type for ports
Is it dizzying to look at? Let's break it down and explain it:
- default: ""
envKey: PANEL_DB_HOST # Parameter in the docker-compose file
key: mysql # Key of the dependent application, e.g., mysql
labelEn: Database Service # English label
labelZh: 数据库服务 # Chinese label
required: true # Whether it is required
type: service # Use this type if it depends on other applications, such as databases
default#
The default format for the variable value of the application. Whatever you set as the default variable for the application will be filled in by default. For example, if you want to set the default frontend site of this application to example.com, you can fill it in here, and the application will default to example.com as the frontend default site value.
envKey#
Corresponds to the environment variable settings in your application's compose orchestration file, such as the values under environment. Simply put, it will pass a variable value to the file. For example, the HOST variable can be referenced in the compose file through ${HOST}, which is not difficult to understand.
For example, in the Halo example below:
services:
halo:
image: halohub/halo:2.2.0
container_name: ${CONTAINER_NAME}
restart: always
networks:
- 1panel-network
volumes:
- ./data:/root/.halo2
ports:
- ${PANEL_APP_PORT_HTTP}:8090
command:
- --spring.r2dbc.url=r2dbc:pool:${HALO_PLATFORM}://${PANEL_DB_HOST}:${HALO_DB_PORT}/${PANEL_DB_NAME}
- --spring.r2dbc.username=${PANEL_DB_USER}
- --spring.r2dbc.password=${PANEL_DB_USER_PASSWORD}
- --spring.sql.init.platform=${HALO_PLATFORM}
- --halo.external-url=${HALO_EXTERNAL_URL}
- --halo.security.initializer.superadminusername=${HALO_ADMIN}
- --halo.security.initializer.superadminpassword=${HALO_ADMIN_PASSWORD}
labels:
createdBy: "Apps"
networks:
1panel-network:
external: true
key#
Although this appears in the official Wiki example of 1Panel, it seems that they have already deprecated this format. Some applications may depend on other services, such as Halo depending on a MySQL database. In this case, you can fill it in here to reference it. The example provided by 1Panel is a bit outdated; we can use the following format to achieve external database integration:
- child:
default: ""
envKey: PANEL_DB_HOST
required: true
type: service
default: mysql
envKey: PANEL_DB_TYPE
labelEn: Database Service
labelZh: 数据库服务
required: true
type: apps
values:
- label: MySQL
value: mysql
- label: MariaDB
value: mariadb
This way, you can choose how to connect your application to the database. However, I am not very familiar with this, so it seems a good idea to directly copy and paste examples from other applications that have successfully integrated external databases.
labelEn/Zh#
I feel that this does not need much introduction, as it has been clearly stated above, the English and Chinese descriptions of the application.
required#
Determines whether this variable value is required. If it is true, it cannot proceed with the installation without filling it out. You can decide this based on the situation.
type#
It seems that the table is clear, but it is still quite a headache to write. You can refer to the table for queries; I also find this quite troublesome. Essentially, its settings determine what can be filled in for this application setting variable.
| Value | Description |
|---|---|
| service | type: service If the application depends on other components, such as mysql or redis, you can define the dependency name with key: mysql, and it will require creating the dependent application first. |
| password | type: password Sensitive information, such as password-related fields, will not display in plain text by default. |
| text | type: text General content, such as database names, displayed in plain text by default. |
| number | type: number Generally used for port-related configurations, only allowing numeric input. |
| select | type: select Options, such as true, false, log levels, etc. |
Refer to the examples provided below for understanding:
# type: service, defining a mysql service dependency.
- default: ""
envKey: DB_HOST
key: mysql
labelEn: Database Service
labelZh: 数据库服务
required: true
type: service
# type: password
- default: Np2qgqtiUayA857GpuVI0Wtg
edit: true
envKey: DB_PASSWORD
labelEn: Database password
labelZh: 数据库密码
required: true
type: password
# type: text
- default: 192.168.100.100
disabled: true.
envKey: REDIS_HOST
labelEn: Redis host
labelZh: Redis 主机
type: text
# type: number
- default: 3306
disabled: true
envKey: DB_PORT
labelEn: Database port
labelZh: 数据库端口
rule: paramPort
type: number
# type: select
- default: "ERROR"
envKey: LOG_LEVEL
labelEn: Log level
labelZh: 日志级别
required: true
type: select
values:
- label: DEBUG
value: "DEBUG"
- label: INFO
value: "INFO"
- label: WARNING
value: "WARNING"
- label: ERROR
value: "ERROR"
- label: CRITICAL
value: "CRITICAL"
rule#
Some of the above examples have appeared, mainly used to validate whether the user has written this correctly, such as preventing certain users from entering domain names in the port settings. This rule will enforce that this input field must adhere to a specific format.
| Value | Rule |
|---|---|
| paramPort | Limits the port range to 1-65535 |
| paramExtUrl | Format is http(s)://(domain/ip):(port) |
| paramCommon | English, numbers, .- and _, length 2-30 |
| paramComplexity | Supports English, numbers, .%@$!&~_-, length 6-30, special characters cannot be at the beginning or end |
Application Compose File#
Located in the application version number directory, the docker-compose.yml file has formatting requirements. Below is an example.
Example File#
services:
ghost:
container_name: ${CONTAINER_NAME}
restart: always
networks:
- 1panel-network
ports:
- "${PANEL_APP_PORT_HTTP}:2368"
volumes:
- ./data:/var/lib/ghost/content
environment:
- database__client=${PANEL_DB_TYPE}
- database__connection__host=${PANEL_DB_HOST}
- database__connection__user=${PANEL_DB_USER}
- database__connection__password=${PANEL_DB_USER_PASSWORD}
- database__connection__database=${PANEL_DB_NAME}
- database__connection__port=${PANEL_DB_PORT}
- url=${GHOST_EXTERNAL_URL}
image: ghost:5.96.2
labels:
createdBy: "Apps"
networks:
1panel-network:
external: true
Requirements#
- The header should not have the
versionvariable; remember to delete it. - You must define the
container_namesetting for the application, and it must be${CONTAINER_NAME}so that 1Panel can configure it correctly during installation. - The application network must be configured as
1panel-network, so that applications can connect normally. I have noticed that some third-party application store repositories do not pay much attention to this, but it can be considered on a case-by-case basis. However, it is recommended to keep everything under the official 1Panel network. - The port
portssetting must also be in the default format${PANEL_APP_PORT_HTTP}:8090, so that 1Panel can correctly set the open port for the application. - The end of the file must also include the
networksconfiguration, just copy it from the example file. - The
imagetag of the application must match the version number indicated in the folder. For example, if the version number folder is5.96.2, then theimagetag inside the file must also be written as such; otherwise, it will affect application detection and installation updates! - Remember to fill in the
labelstag above, just copy it over; of course, this is not a mandatory item, just a norm. - Remember to define restart settings for the application, such as
always, etc., to ensure that the application can recover when encountering issues (fog).
Scripts#
Introduction#
1Panel supports executing .sh scripts before installation, before upgrades, and after uninstallation.
These correspond to init.sh, upgrade.sh, uninstall.sh.
Storage directory (taking halo as an example): halo/2.2.0/scripts
Local Testing#
I highly recommend testing on your own server with 1Panel installed before releasing to ensure it can be installed correctly.
Upload the application directory to the 1Panel's /opt/1panel/resource/apps/local folder.
Note: /opt is the default installation directory for 1Panel; please modify it according to your actual situation.
After uploading, the directory structure should look like this:
├── halo
├── logo.png
├── data.yml
├── README.md
├── 2.2.0
├── data.yml
├── data
└── docker-compose.yml
In the 1Panel application store, click the update application list button to sync local applications.
Conclusion#
After testing successfully, you can submit it to the official repository or third-party application store repository, or use it yourself. However, I still recommend that you submit it to the official or other third-party application store repositories in the spirit of sharing.
The official requirements and rejection rates are relatively high. Generally speaking, submitting to third-party repositories is also quite good. Here are some known repositories:
- AuroraStarTeam/1panel-app-store, maintained by my personal organization Aurora Star, with the philosophy of being clean and tidy, but personal experience may not be rich enough.
- okxlin/appstore, a popular and early third-party store repository with many applications, but also quite messy.
Reference Documents:#
This article was synchronized and updated to xLog by Mix Space. The original link is https://www.sotkg.com/posts/site/1panel-appstore-main